
本記事では、拡張現実(AR)ソフトウェアであるVuforia EngineとゲームエンジンのUnityを使った簡単なARアプリケーションの開発手順とその他豆知識などをゆるく解説していきます。
ARの開発って結局何から手を付けたらいいの?という方やVuforiaの名前だけは聞いたことある!という方、また、Vuforia Engineで開発してみたいけど、何を参考にすれば……という方は是非ご一読ください。
おはようございます。xR担当の証拠です!もう「明けましておめでとうございます!」の時期です。昨年は大変お世話になりました。本年も頑張ってブログ書いたり開発していきます!!
( ˘ω˘).oO(記事を書き始めたのは11月…時の流れは何故こうも残酷な……。)
数ヶ月ぶりにxR分野を触っているので、ある意味新鮮な気持ちで本記事を執筆しています。Unityを開いて最後のプロジェクトの更新日を見てみるとなんと8月…………。eGPU(外付けビデオアクセラレーター)が手に入ったので、これから沢山開発していくぞー!
目次
完成目標

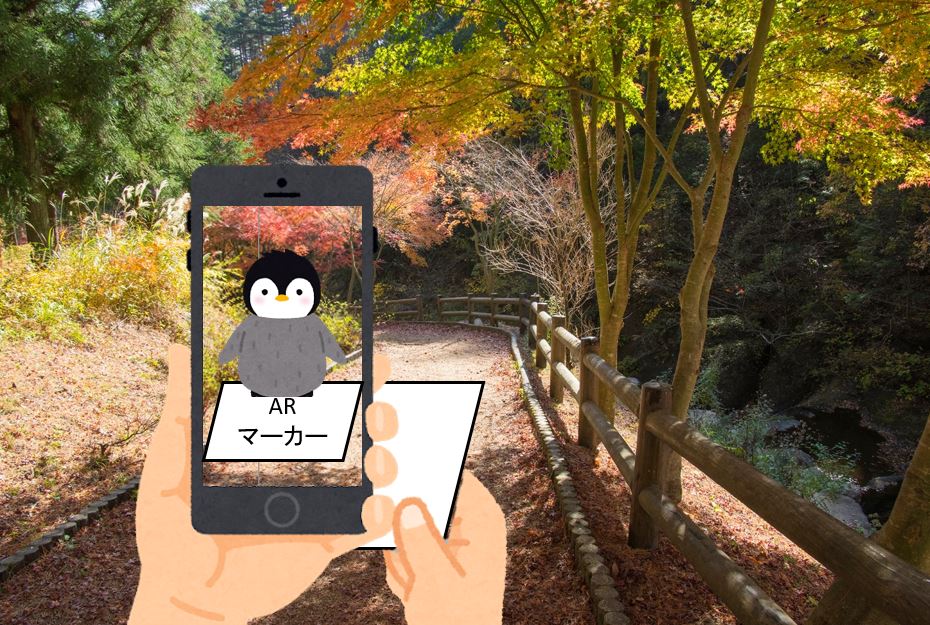
ARマーカーの上に何かキャラクターがポンっと出てくるようなアプリを作成したーい!上画像はイメージです。いらすとやは凄いですね。
( ˘ω˘).oO(クソコラって言わないでください)
Vuforia EngineとUnityって?
特にUnityの方は有名なゲームエンジンなので、この記事で紹介する程でもないのかも知れません……が、しっかり解説していきます!
また、Vuforia – Unity公式マニュアルにUnity公式からVuforiaでの開発方法、Vuforia EngineとUnity のSDKの概要が提示されていますので、そちらも是非ご覧ください。(※Unity Version:2018.4対象)
Unityとは

Unityとは、C#を用いたプログラミングが可能なゲームエンジンです。また、誰でも無料で使用可能で、ノンコーディングでのアプリ作りも可能です。ご存じのゲームアプリやゲームソフトの多数はUnityによって開発されたものだったりするのです。有名どころでは、「Pokemon GO」や、「どうぶつの森ポケットキャンプ」、「原神」、「FALL GUYS」などもUnityで作成されたゲームです。
ゲーム関連だけでなく、Unityは「映像制作・アニメーション」、「車や建築物の3DCAD(コンピュータによる設計支援)」、「VR空間の設計」など、”モノ”を使う、作る職業の方も使われるソフトウェアです。製造業や建築業から、我々のようなIT屋さん、さらには医療関係者などにも関係のあるソフトなのです!
もし、xR系アプリやxR系システムを作成しよう!と考えると、Unityを使うか、Unreal Engine 4(これもゲームエンジン)を使うか、という二択を最初に迫られることになります。UnityとUE4の二つに絞られるのは、ARやVR用のSDKが揃っていること、開発するシステムのテストが容易なこと、Qiitaの記事がいっぱいあること等の理由があります。もちろんこの2つのゲームエンジン以外にもxRを開発する手法はあります!
( ˘ω˘).oO(本記事ではUnityを使用しますので、脱線はこの辺にさせてください。)
「ゲームエンジン」として名高いUnityですが、”ゲームしか作れないソフト”ではないのです!
Vuforia Engineとは

Vuforia Engine is the most widely used platform for AR development, with support for leading phones, tablets, and eyewear. Developers can easily add advanced computer vision functionality to Android, iOS, and UWP apps, to create AR experiences that realistically interact with objects and the environment.
Unity ドキュメント(Vuforia Engine AR)
(直訳)Vuforia Engineは、主要な携帯端末、タブレット、アイウェア(ヘッドマウントディスプレイ)をサポートし、AR開発のための最も広く使用されているプラットフォームです。開発者は、Android、iOS、およびUWPアプリに高度なコンピュータビジョン機能を簡単に追加して、オブジェクトや環境とリアルに対話するAR体験を作成することができます。
※UWPアプリ…ユニバーサルWindowsプラットフォーム(UWP)で動くアプリ
なんて簡潔で分かりやすい説明なんだ。私が説明する余地は無さそうです。少しだけ追記しますと、マーカーとなる画像をVuforia Engineに登録してそのマーカーを基準にしたARを簡単に作れる、というプラットフォームです。さらに、Vuforia Engineの開発及びアプリケーションの開発検証に利用する場合は無料で利用する事ができます。商用リリース時には、有償ライセンスが必要なので、ライセンスプランに従ってくださいね。
言葉で説明するより実際の開発作業風景をご覧頂いた方が分かりやすいですかね……?開発手順はそのまま下スクロールお願いします!
AR開発手順
本題はここから!頑張っていきましょう!
Vuforia Engine側の作業
Vuforia Engine developer portalにログイン

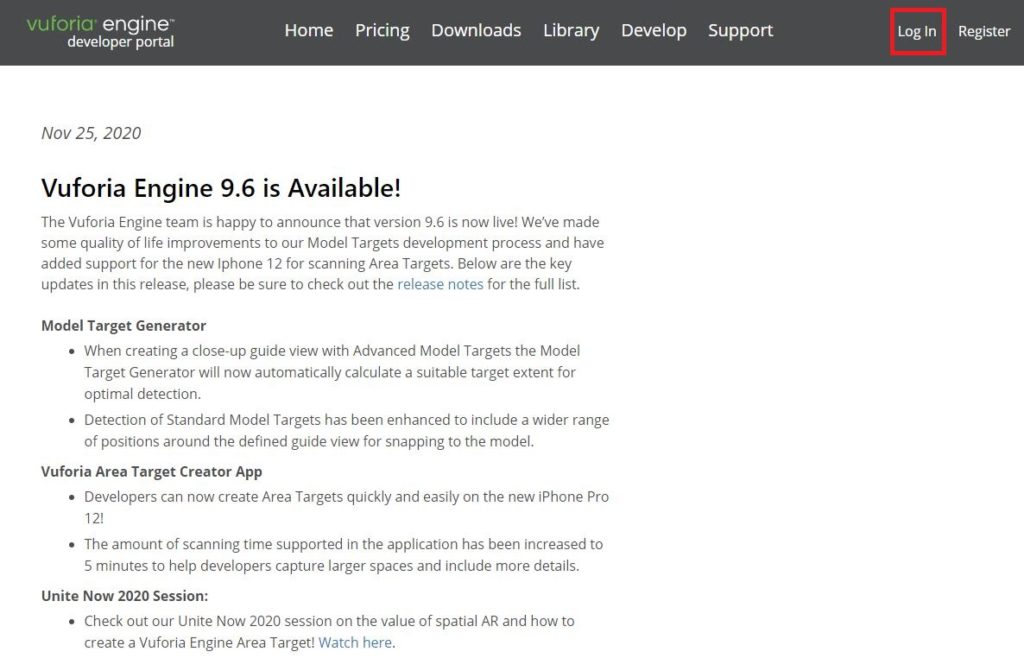
Vuforia Engine developer portalにログインしましょう。右上の「Log In」リンクからログインフォームに遷移します。

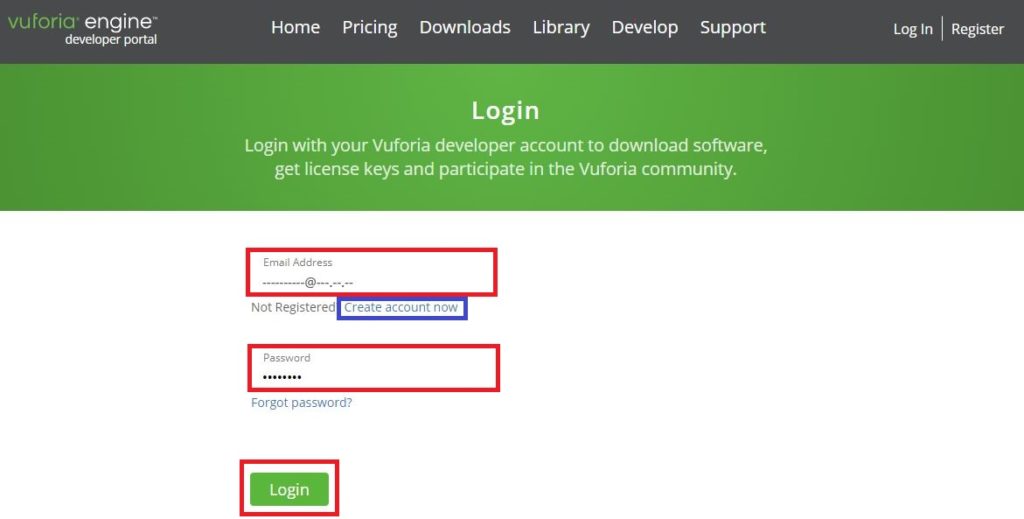
アカウントがない!という方は「Email Address」枠の下のCreate account nowから、自分だけの開発者アカウントを作成しましょう。
アカウントがあり、もうログインできるよ~という方は、以下のDeveloper Keyを取得までスキップお願いします。
Vuforiaアカウント作成

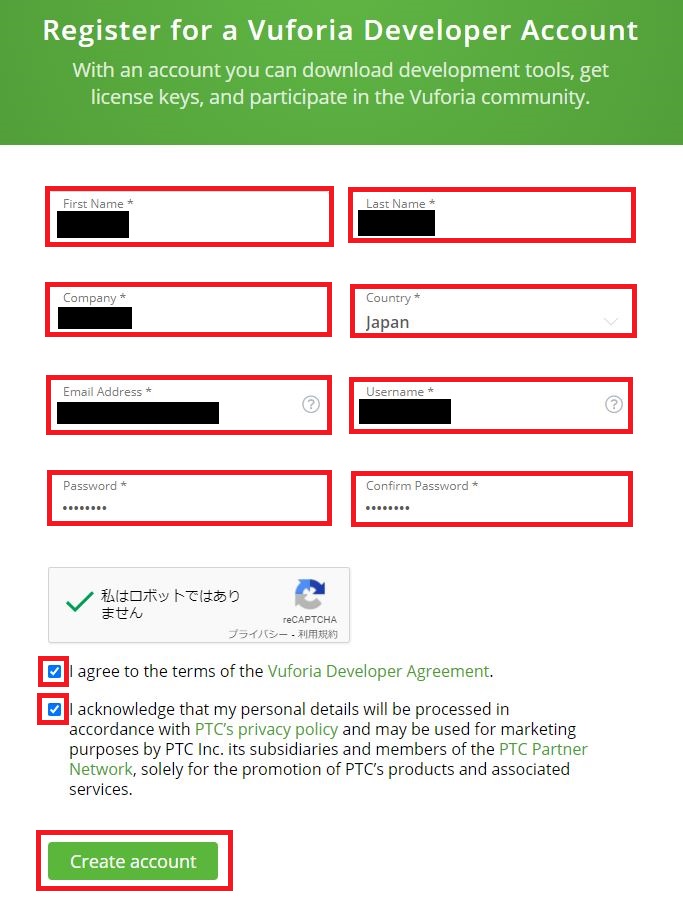
赤枠で囲われているところは必須入力です。「名前」、「苗字」、「会社名」、「居住国」、「メールアドレス」、「ユーザーネーム(表示名)」、「パスワード」、「パスワード(確認用)」を入力します。
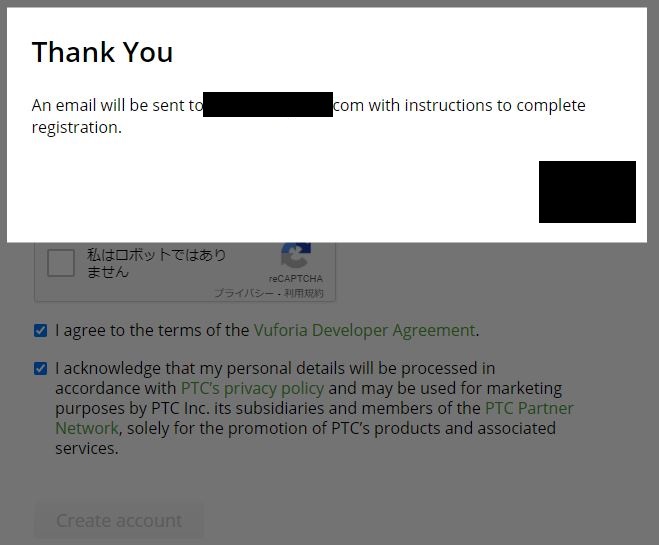
ロボットでないという方は、「私はロボットではありません」にチェックを入れましょう。また、Vuforia Developer Agreement、PTC privacy policyを確認してチェックを入れましょう。エラーや不備がないのを確認して「Create account」を押下しましょう。

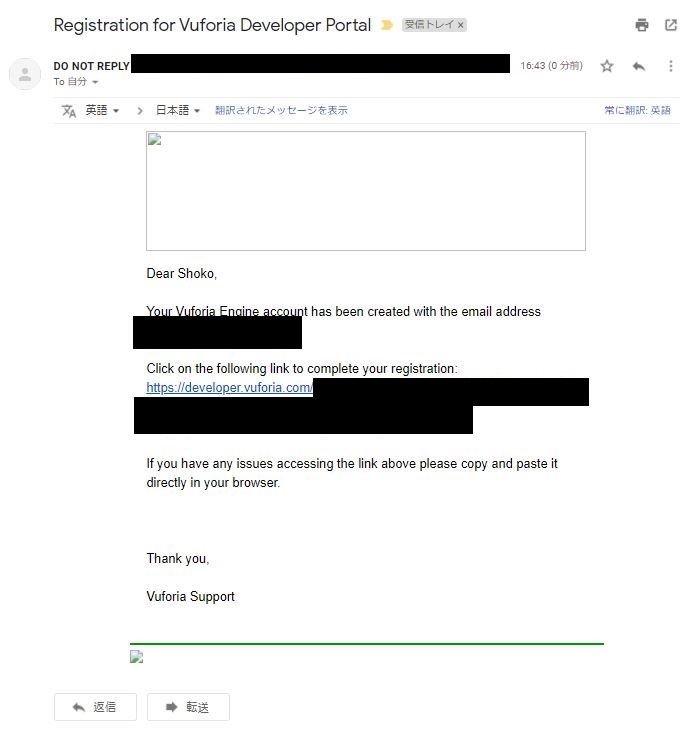
登録したメールアドレスに下画像のようなメールが送信されます。届かない!?と慌てる前に、登録したメールアドレスの確認や、迷惑メールフォルダもチェックしてみましょう。

メールの「Click on the following link to complete your registration: 」以下のリンクにアクセスしてアカウントの確認を行いましょう。

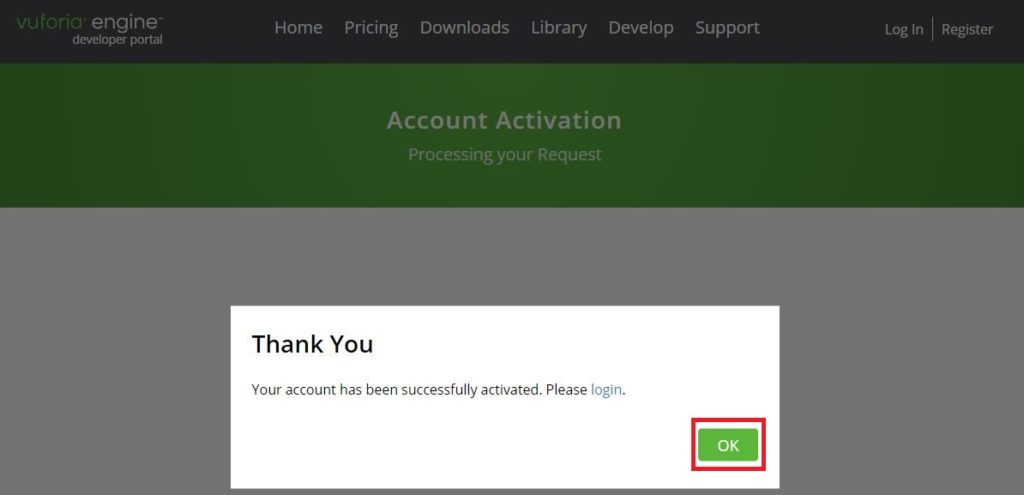
アカウントが確認されました。先程のログイン画面から「メールアドレス」、「パスワード」を入力しログインします。
Developer Keyを取得

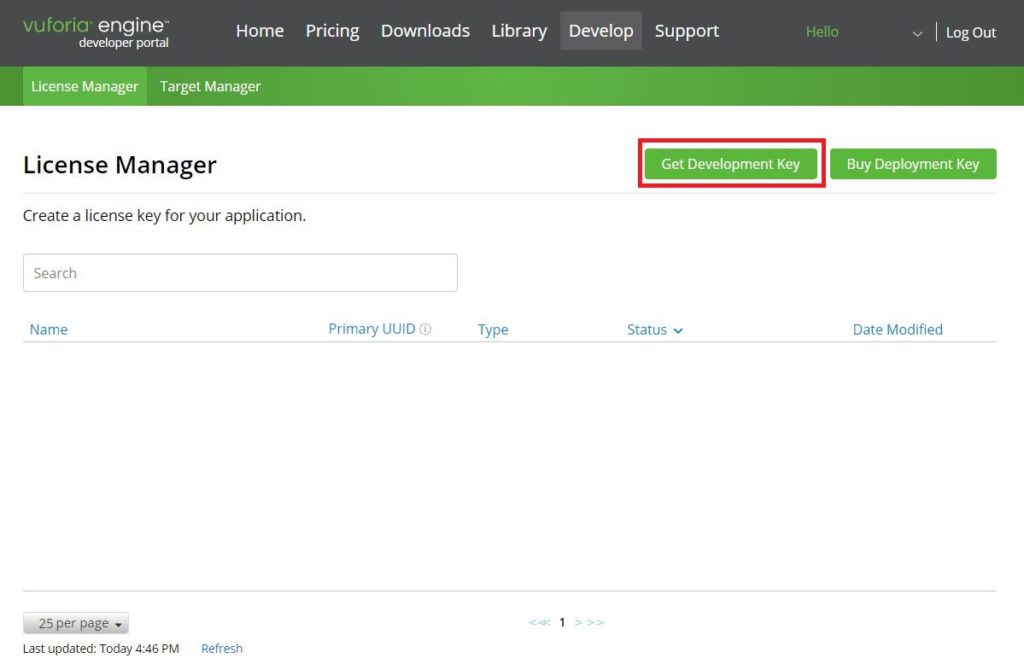
Vuforia Engine developer portalのLisence Manager画面(ログインした後すぐの画面)から、「Get Developer Key」を押下します。

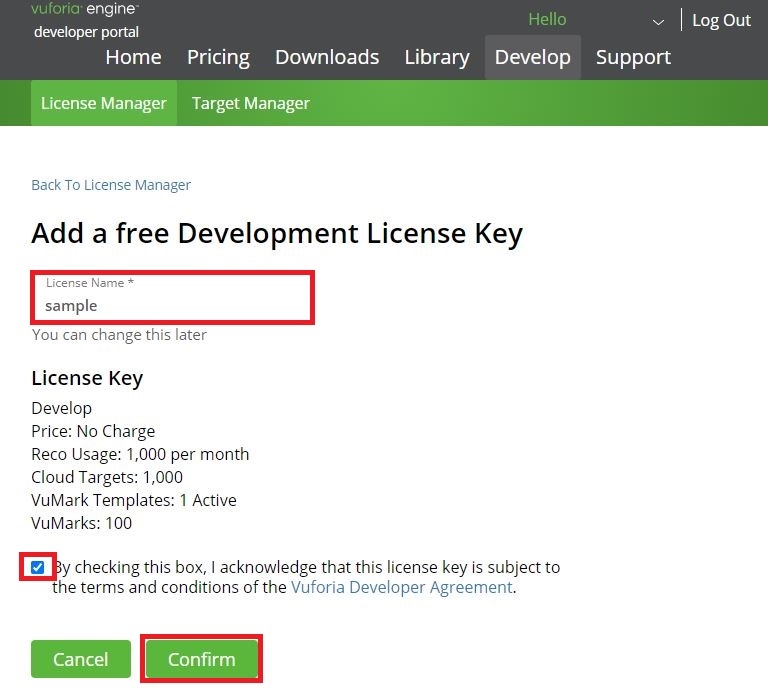
License Nameに任意の名前を登録します。(先程も見て頂いたはずの)同意書を確認し、Confirmを押下します。

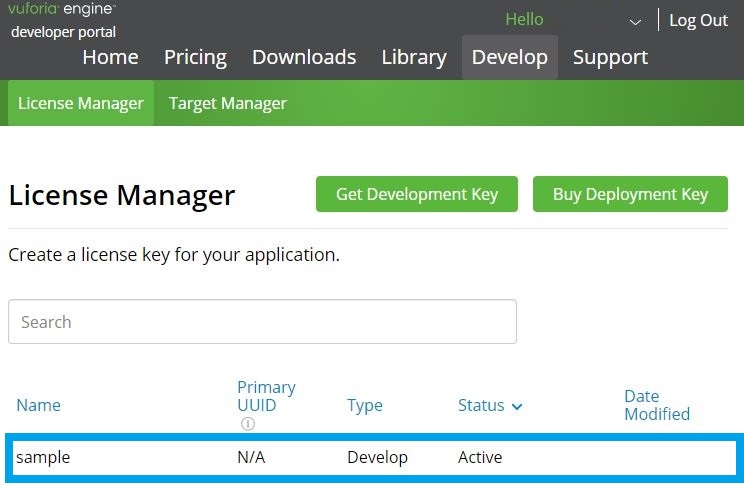
License Manager画面に今追加したDeveloper Keyの「sample」が追加されていることが確認できます。

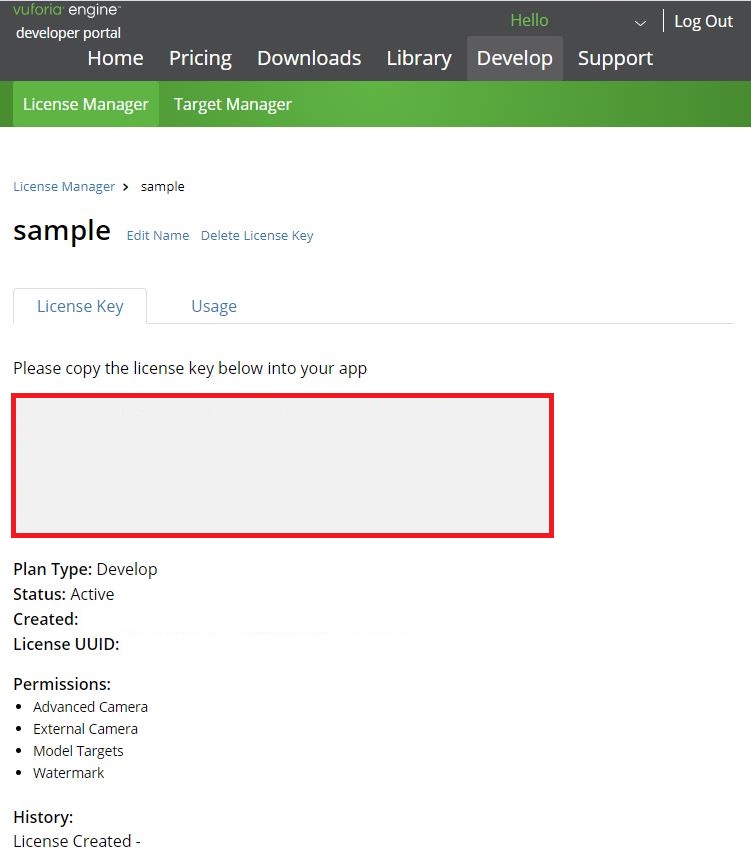
追加したDeveloper Keyである「sample」をクリックすると、Lisence Keyが表示されます。後ほどアプリ作成時に使用するので、メモ帳などにコピーしておきましょう。
Databaseを追加

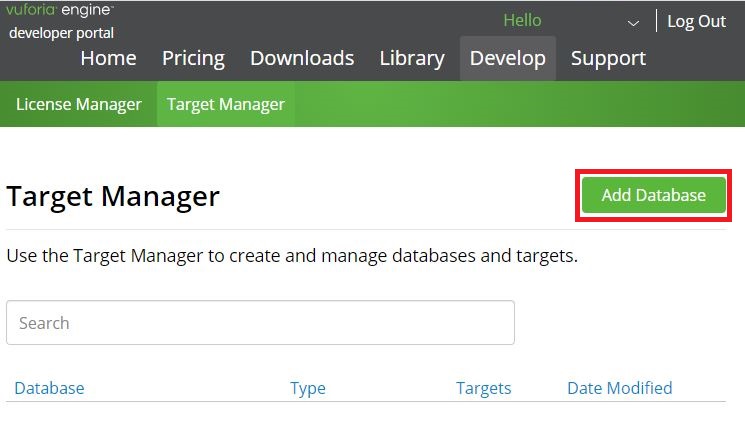
Target Managerをクリックします。画面が遷移して……データベースに何も登録されていませんね。それでは、Add Databaseをクリックします。

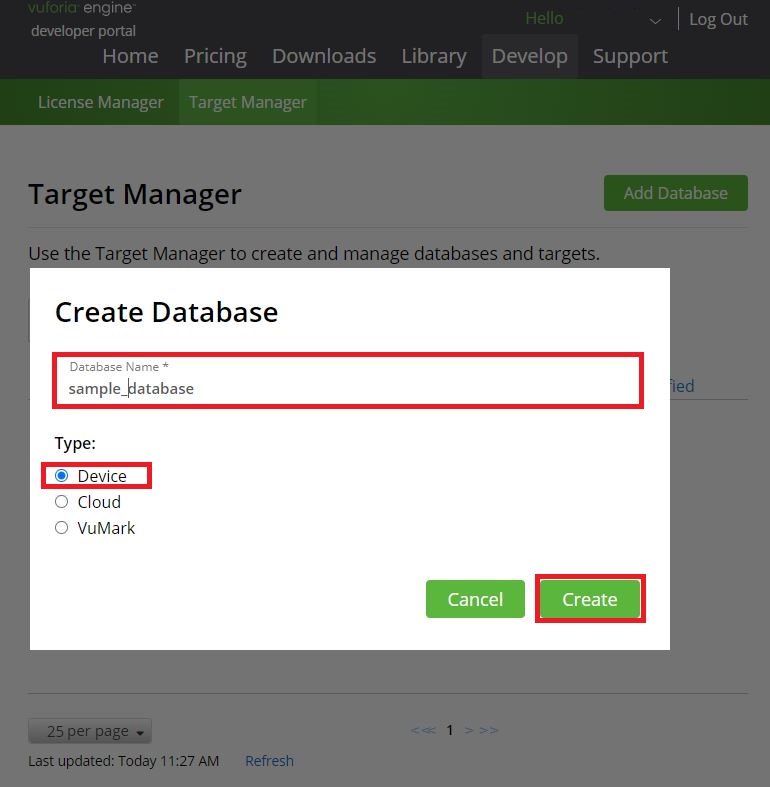
Databaseに名前を付けましょう。任意の名前で問題ありませんが、本記事は「sample_database」と名付けました。シンプルイズベストです。TypeはDeviceを選択し、Createを押下します。

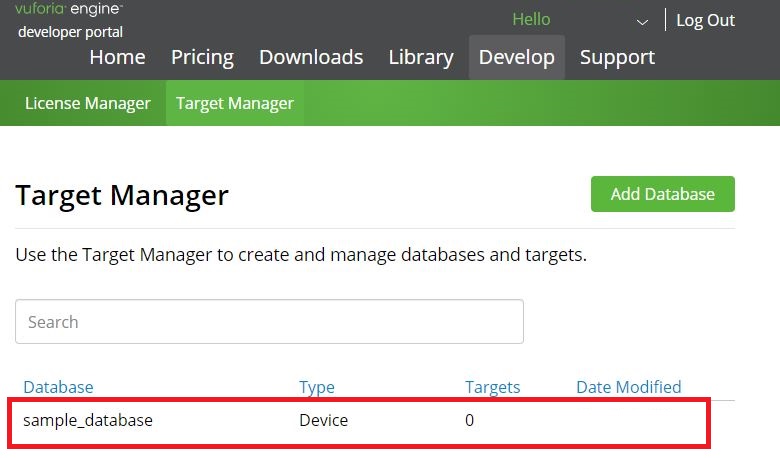
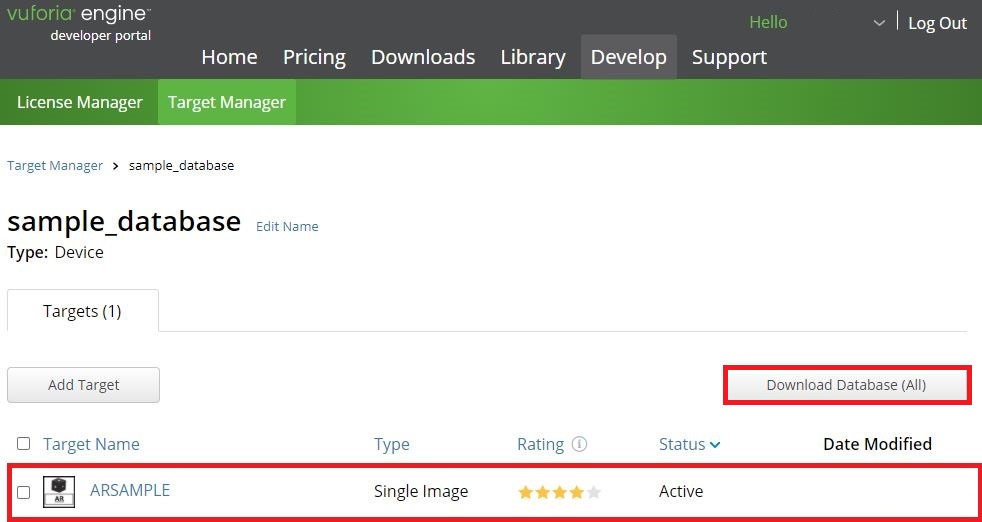
Target Managerに「sample_database」が追加されているのが確認出来ます。その追加されたDatabaseをクリックします。
Targetを追加

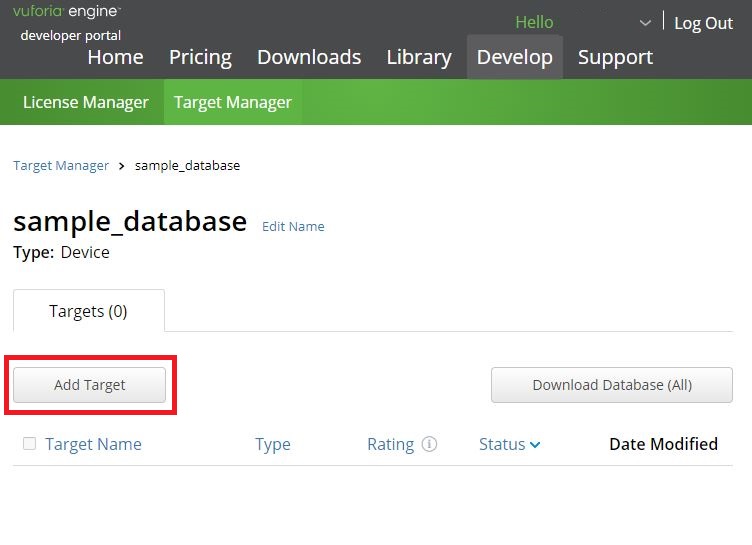
追加したデータベース(sample_database)画面に遷移しますので、Target(ARマーカー)をデータベースに追加しましょう。ARマーカーのサンプルを以下に置いておきますので、良ければダウンロードしてお使いください。え?センスがない?ペイントでももう少し頑張ってほしい?結構頑張りましたよ!( `´)


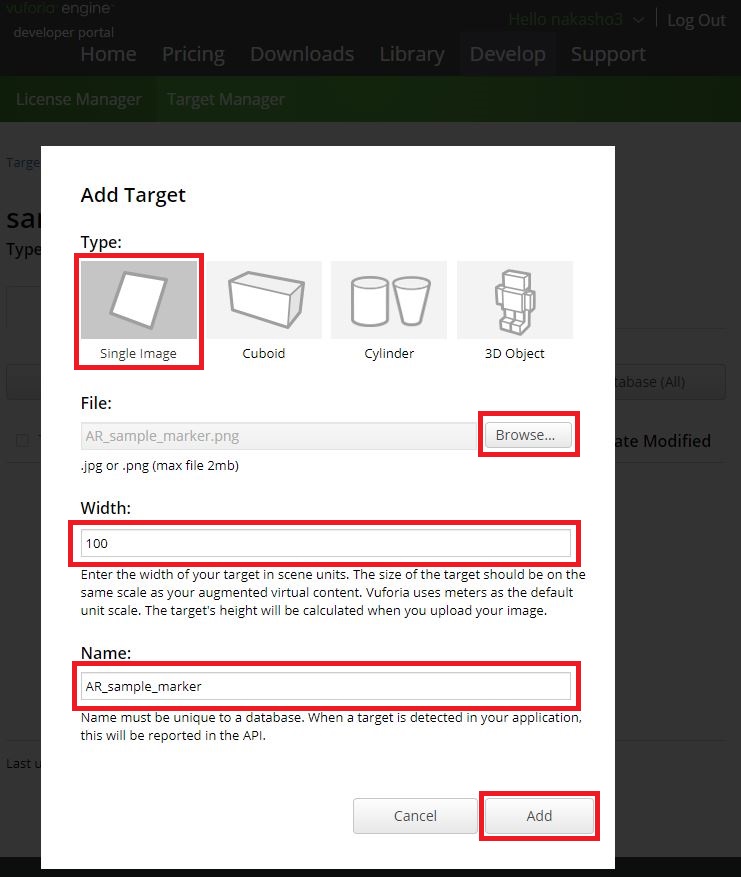
今回作成するアプリは、一番最初に提示した完成目標では、マーカー画像の上にオブジェクトを浮かせようとしていました。なので、マーカーのTypeはSingle Imageに設定しましょう。
次は、マーカーファイルを設定しましょう。「Browse…」から先程ダウンロードした「AR_sample_marker.jpeg」を選択します。Widthは今回のアプリでは100に設定します。名前を適当に決めて、「Add」でデータベースに追加してみましょう!
Unity Projectを出力

マーカーの設定も一段落したので、「Download Database」から、マーカーの情報をダウンロードしましょう。

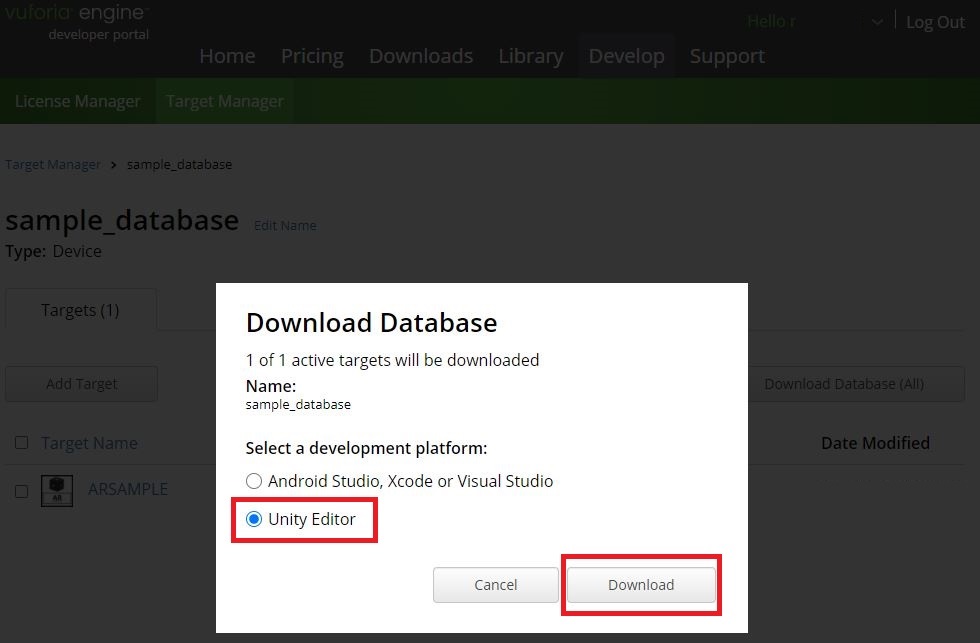
ダウンロード方法を選択します。本記事では【Vuforia×Unity】を決意しているため、Unity Editorを選択して、「Download」を押下しましょう。

Unityのプロジェクトファイルがダウンロードできました!このプロジェクトファイルを使ってUnityで開発に取り掛かりましょう!
Unityをインストールする
もうPCにUnity Hub、Unityはインストール済みだしUnity IDもとっくの昔に取得してるぜ、という方は以下の「Unityバージョンの選び方」をチラ見して頂いた後、「プロジェクト作成」までジャンプお願いします。
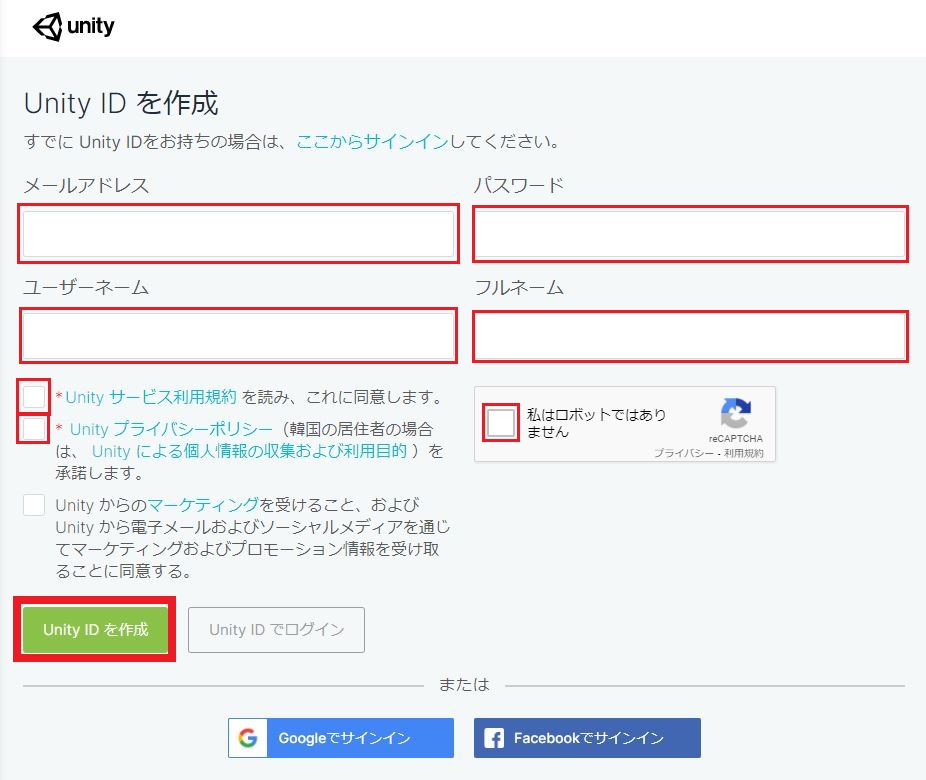
Unity IDを作成

Unity IDの作成フォームより、自分のメールアドレス・任意のパスワード・任意のユーザーネーム・フルネーム(本名でなくてもよい)を入力してください。ユーザーネーム入力欄以下の、「Unityサービス利用規約・Unityプライバシーポリシー」を読み、チェックを入れましょう。赤線で囲った部分は必須入力です。
その下の、Unityからのマーケティングやプロモーション情報を受け取るかどうかのチェックは任意なので、Unityの最新情報が欲しい!という方はチェックを入れてみましょう。「私はロボットではありません」にチェックを入れて「Unity IDを作成」を押下してください。

上画像のようなメールがUnityから登録したメールアドレス宛に届きます。メールなんて届かないんだが?という場合、迷惑メールフォルダの確認、正しいメールアドレスを入力したか、再度確認をお願いします。
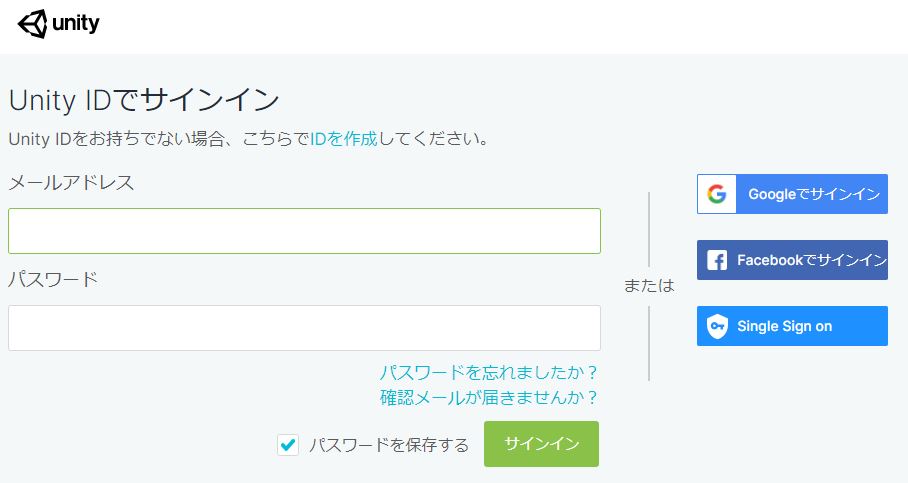
メール本文のLink to confirm emailをクリックし、正しいメールアドレスだということを確認しましょう。下画像のサインイン画面に飛んだら正しくUnity IDが発行されています!

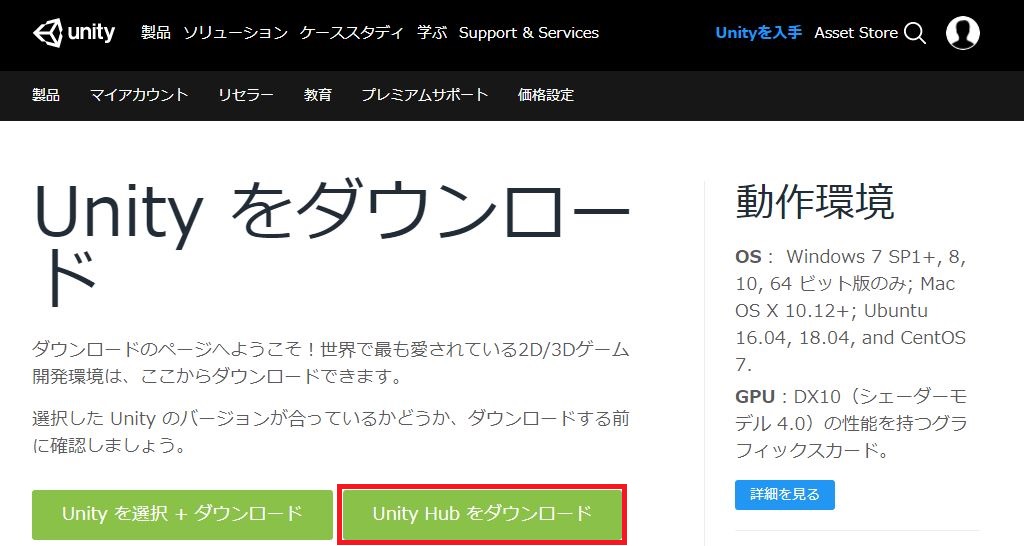
Unity Hubのダウンロード

Unity IDが発行出来たら、Unity Hubをダウンロードしましょう!
UnityそのものをPCにダウンロードしたらいいんじゃないの?という考えはごもっともです。しかしながら、Unityのバージョン更新頻度が高いのに加え、「アップデートしたら動かなくなった!」という場合にちょっと困ったことになります。
Unity Hubは、複数のバージョンのUnityの管理が可能なのです!バージョンを故意に下げたり、エラーが修正されたバージョンまで上げたり、LTSバージョンに対応させたり等!……えっ、PCが重くなりそう?確かに容量こそ食いますが、アプリそのものが動かなくなるリスクを考えたら安いものではないでしょうか。※バージョンを一つしかインストールしないことも出来ます。
( ˘ω˘).oO(Unity、バージョンの違いによってエラー起きやすいんですよね……)

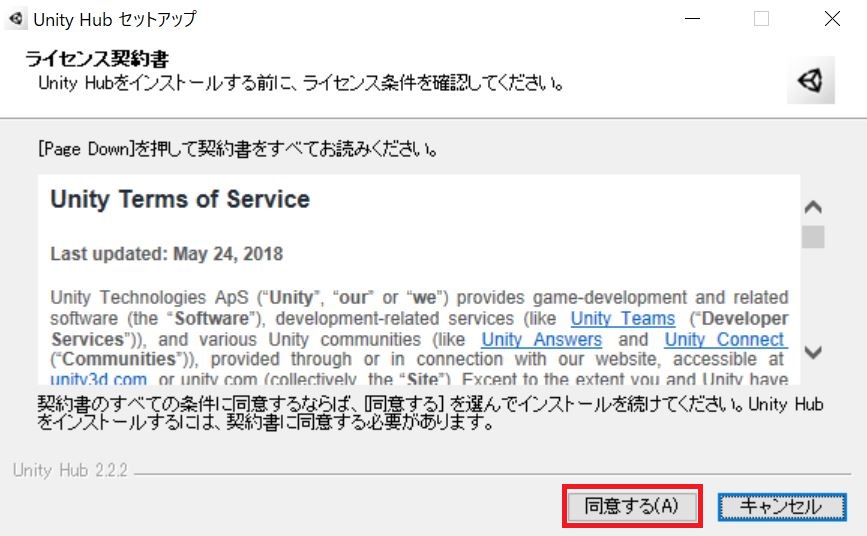
Unity Hubのインストーラーを起動し、ライセンス契約書に「同意」します。

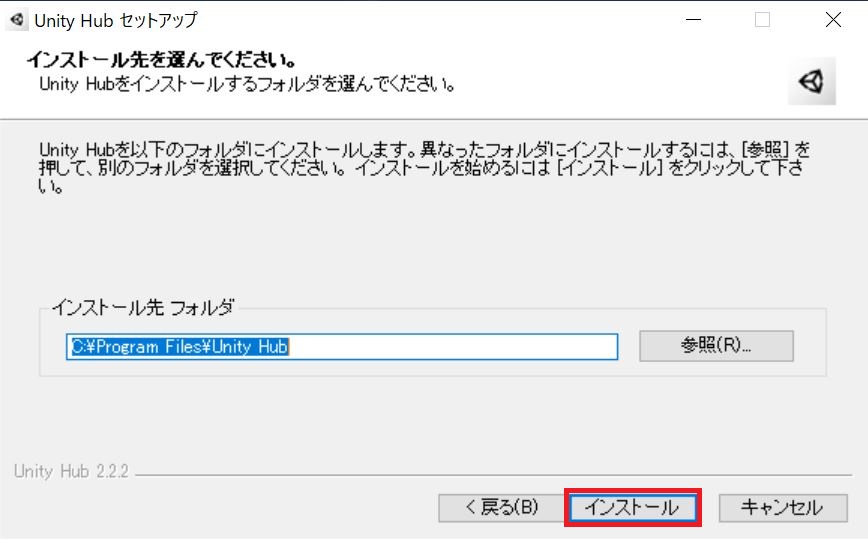
インストール先を確認して、「インストール」を押下します。この時、インストール先にこだわりがある方は「参照」から好きなフォルダを選択してください。さて、Unity Hubのインストールが始まります!
Unity バージョンの選び方

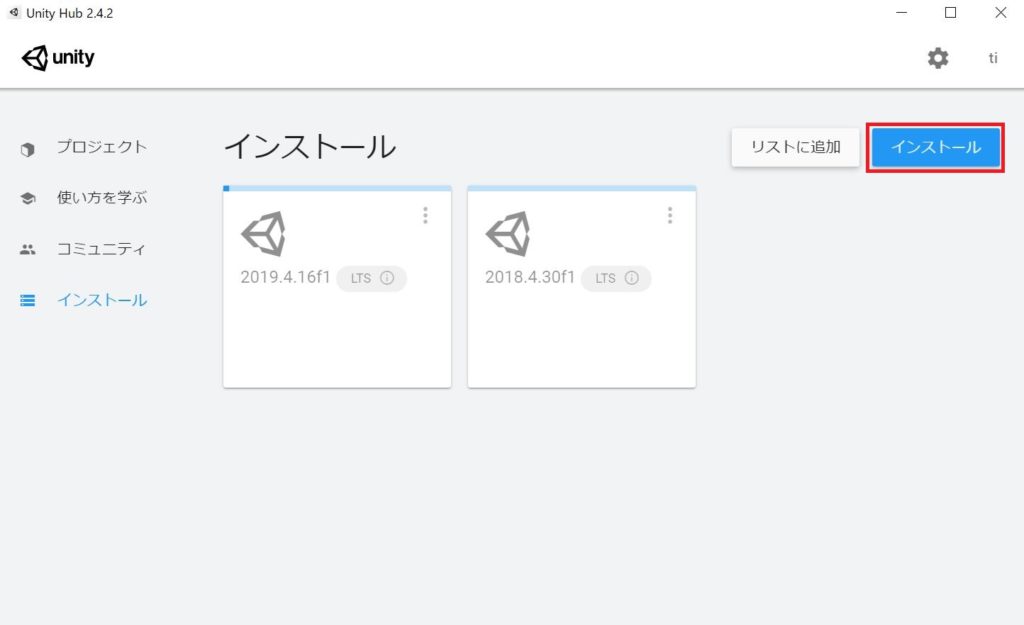
Unity Hubのインストール画面を開きます。右上青ボタンの「インストール」から、Unityのインストールを行いましょう。

Unityのバージョン色々あって迷う~という方にも迷わない方にも、LTS(Long Term Support)版をおススメします。名前の通り長期サポートが付くバージョンで、公式から2年間は毎月そのLTSバージョンの更新が入り……要約すると、最新のバージョンに置いて行かれた!という不安に泣き濡れなくて済みます。どれだけ最新のバージョンが出ようと、LTS版はUnity公式がサポートし続けてくれています。
その他には緑枠線で囲ったように、バージョンのナンバリングが一番高いもの(最新のもの)がおススメです。理由として、ユーザビリティが高かったり、いろいろな新機能が実装されていたりします。なんせ最新です。また、様々なバグ的な挙動が修正されている(可能性が高い)ことが理由に上げられます。
Unity LTS版の公式ドキュメントは以下引用部分をご覧ください。
We’re committed to supporting 2019.4 LTS releases with biweekly updates until mid-2021, after which updates will be monthly until May 2022 (two years after the initial release date). These updates will only cover usability fixes aimed at improving the stability of the product to enable users to ship their projects.
2019.4 LTSリリースを2021年半ばまで隔週更新でサポートし、その後は2022年5月(最初のリリース日から2年後)まで毎月更新することを約束しています。これらのアップデートは、ユーザーがプロジェクトを出荷できるように製品の安定性を向上させることを目的としたユーザビリティの修正のみを対象とします。
Unity LTSリリース情報
Unityをインストールする

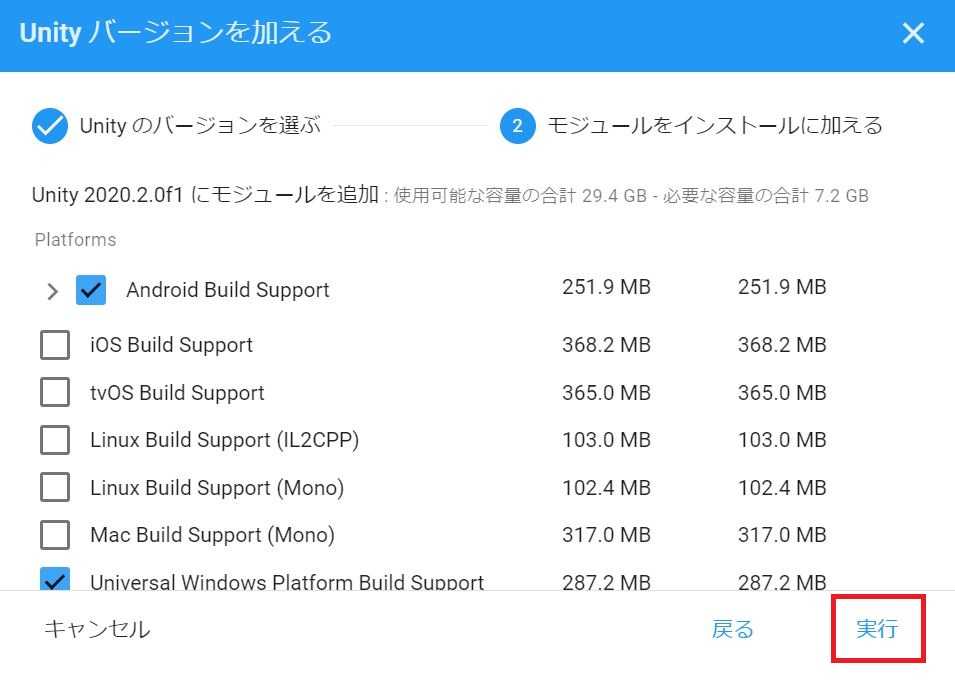
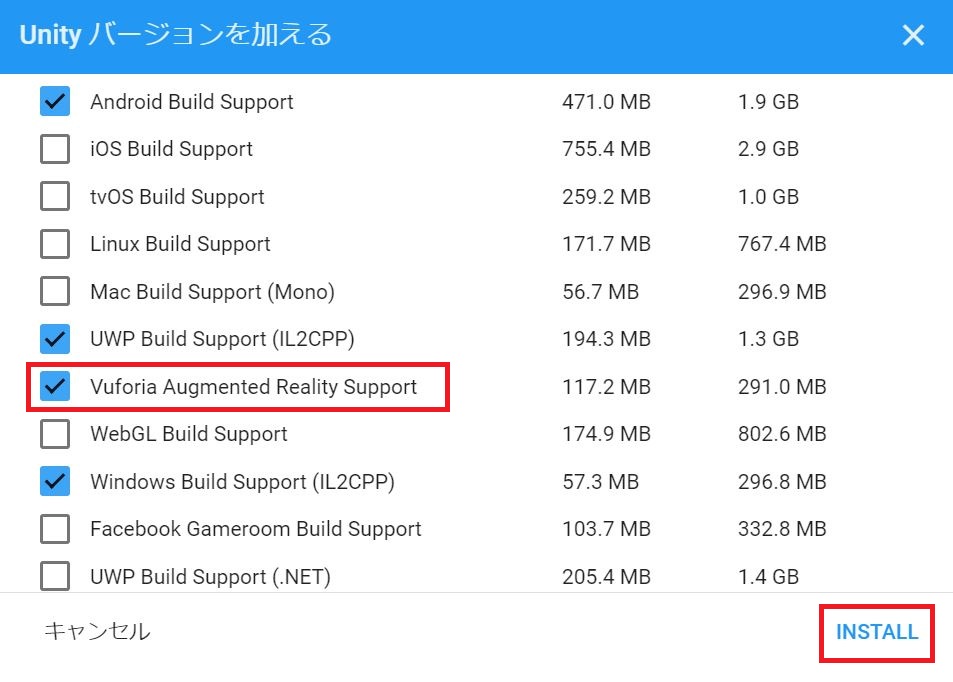
最終的にこのプラットフォームで使いたい!というようなお好みのビルド先(Android, iOS, UWP……など)をチェックで選択し、「実行」または「INSTALL」を選択します。※PCの空き容量には余裕をもって行いましょう!

Unity バージョン(2018.x.xxx)では「Vuforia Augmented Reality Support」のチェックを忘れないようにしましょう!

のんびり待ちましょう。回線の下り速度にも依存しますが、10分以上は掛かるのではないでしょうか。25分掛かりました。
( ˘ω˘).oO(定時直前にダウンロードを始めて後悔しました)
Unity側の作業(Unity 2019.4.16.f1)
プロジェクト作成

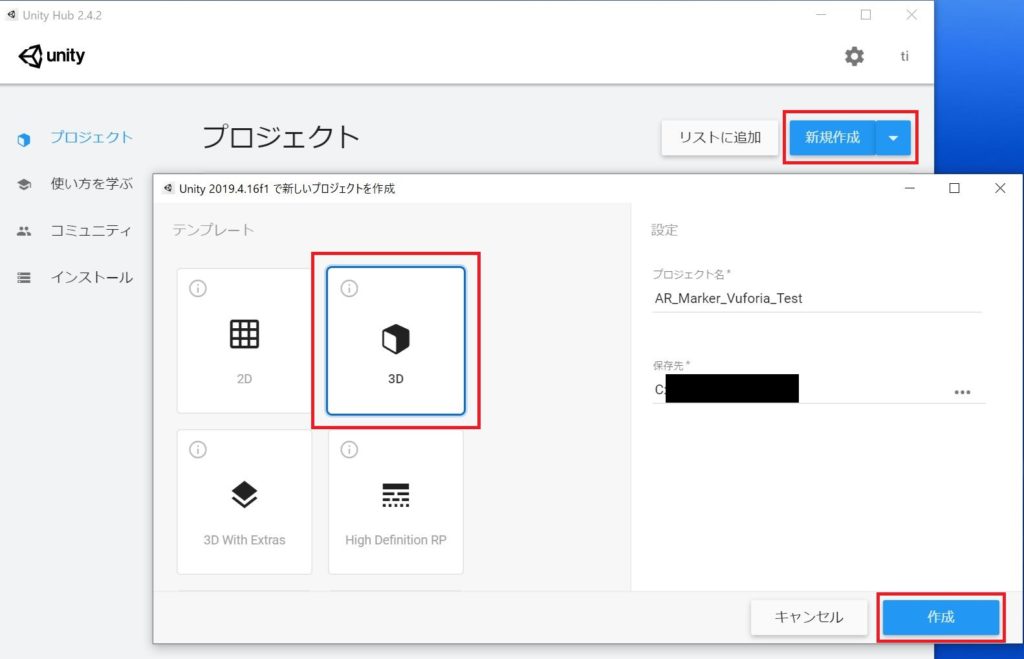
Unity Hubの「新規作成」ボタンから新しいプロジェクトを作成しましょう!Unityのバージョンを選びたい場合は、新規作成の右隣の▼から、該当のバージョンを指定しましょう。※本記事で使うUnityのバージョンは、【2019.4.16.f1】です。
「3D」のテンプレートを選択、お好きなプロジェクト名、プロジェクトの保存先ディレクトリを設定して「作成」を押下してください。

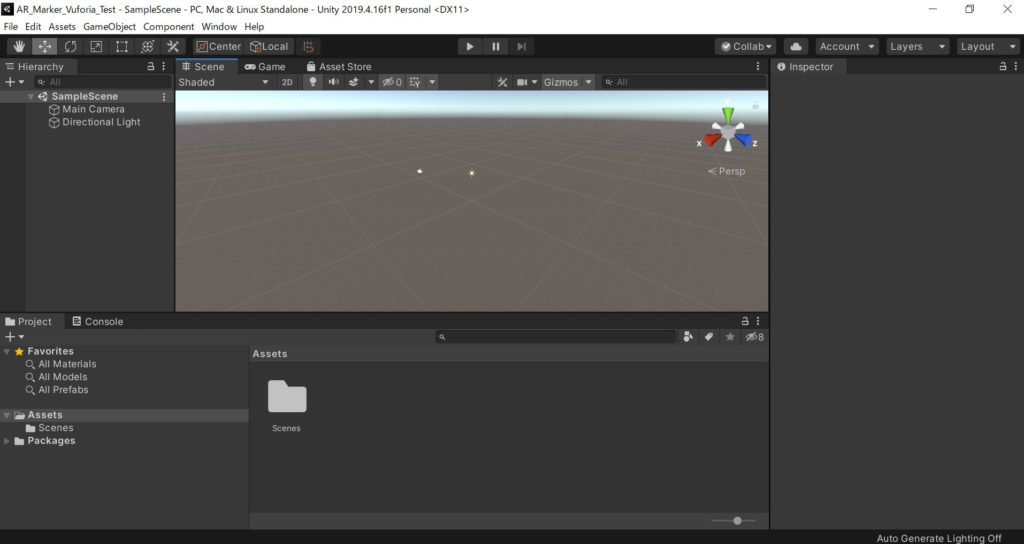
新しいプロジェクトが始まりました!ここに手を加えて思い通りのARアプリを作成しましょう!
【雑談部分】上画像と自分の画面のレイアウトが違う!という方もいらっしゃると思います。なんと!UnityではUIをカスタマイズすることができます。お時間のある時にでも、自分に合ったレイアウトを模索してみてください。
Vuforiaパッケージのインストール

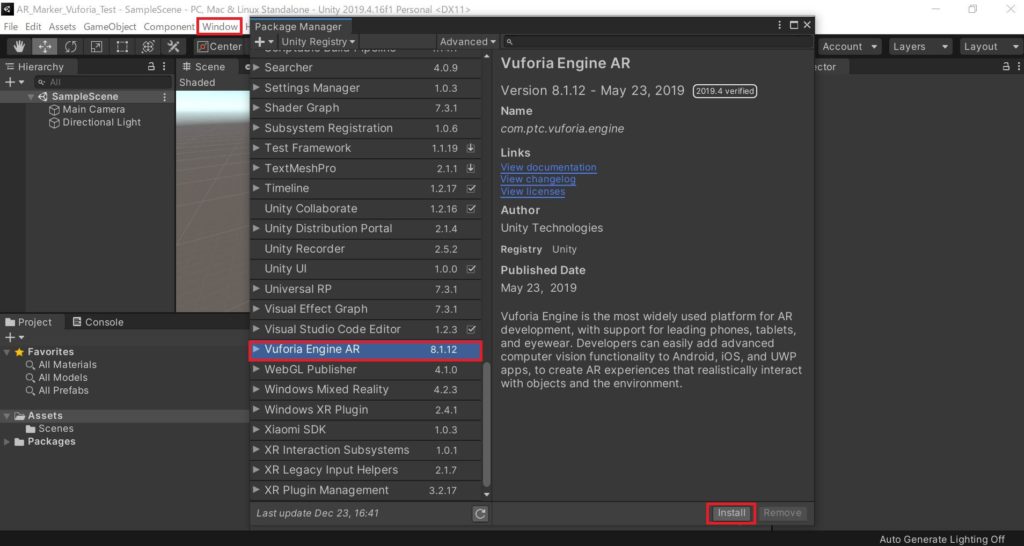
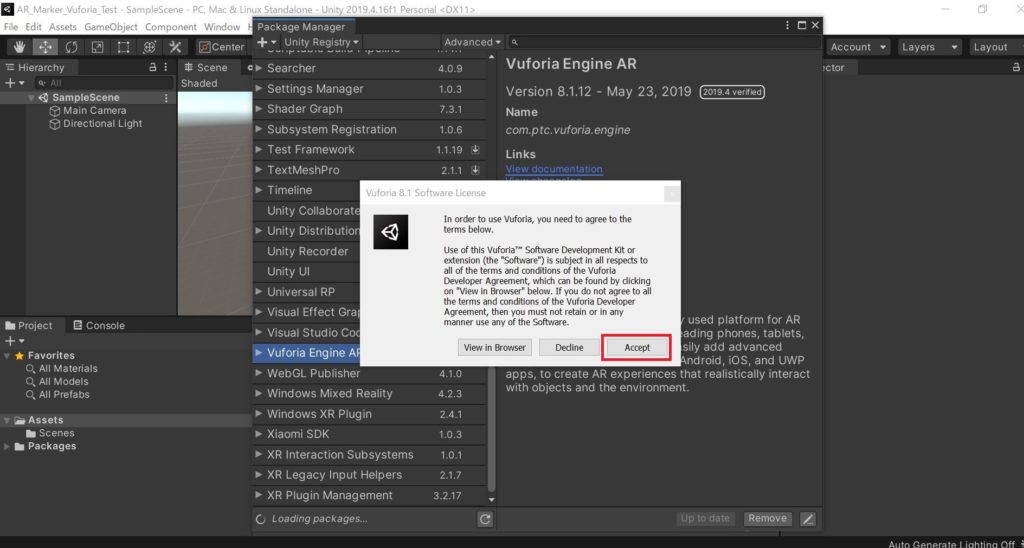
画面上部の「Window」タブ→「Package Manager」を選択します。新しいウィンドウが開きますので、検索窓にVuforiaと打ち込みましょう。検索結果に出てきた「Vuforia Engine AR」を「Install」してください。

In order to use Vuforia, you need to agree to the terms below.
…
if you do not agree to all the terms and conditions of the Vuforia Developer Agreement, then you must not retain or in any manner use any of the software.
Vuforiaをご利用いただくには、以下の条件に同意していただく必要があります。
…(詳しい利用規約はView in Browserを確認してねの意)…
“Vuforia Developer” 契約のすべての条件に同意しない場合は、ソフトウェアを保持したり、いかなる方法でも使用してはなりません。
Vuforiaのアカウント作成時に利用規約は確認していますので、「Accept」を選択します。……にしても、メッセージの圧が凄いですね。UnityもVuforiaも悪用厳禁です!

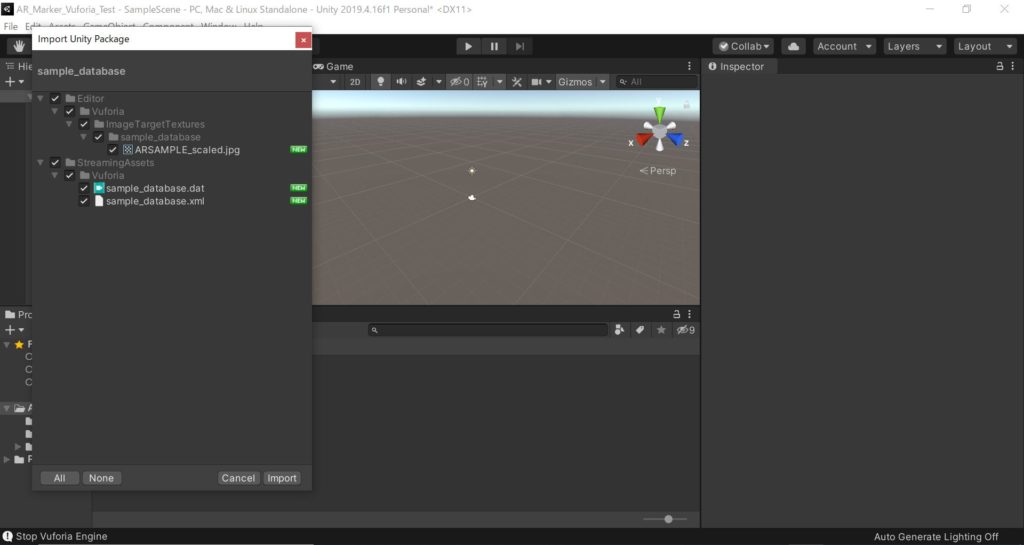
「Unity Projectを出力」で出力したファイルをダブルクリック、またはUnity画面のHierarchyウインドウにファイルをドラッグアンドドロップします。上画像のような画面が開きますので、全てにチェックが入っているのを確認して「Import」をクリックします。
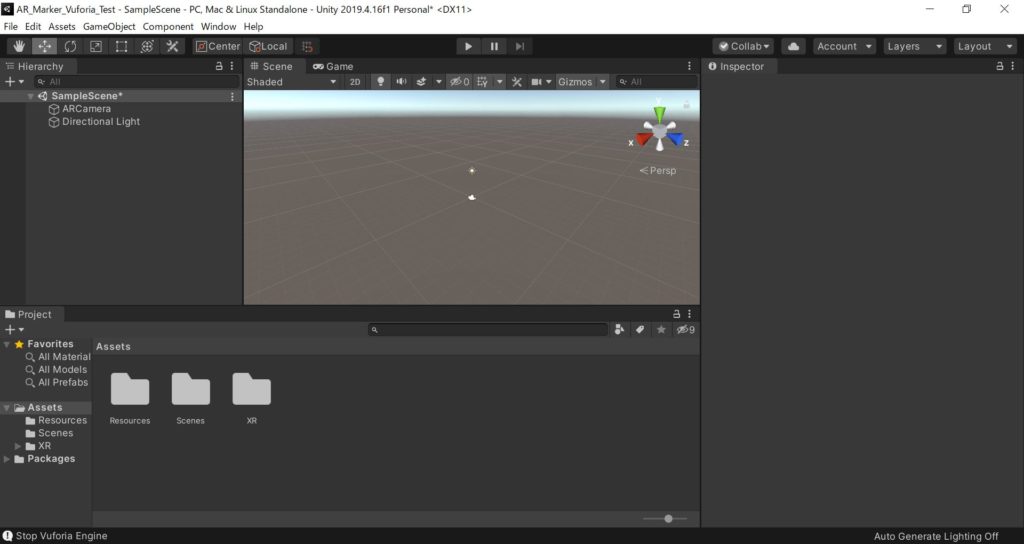
AR用カメラの設定

画面のHierarchyウインドウの「Main Camera」を「右クリック」で開くタブから「Delete」を選択します。Hierarchyウインドウの中で「右クリック」→「Vuforia」→「AR Camera」を選択して、VuforiaからサポートされているAR用カメラを追加しましょう。
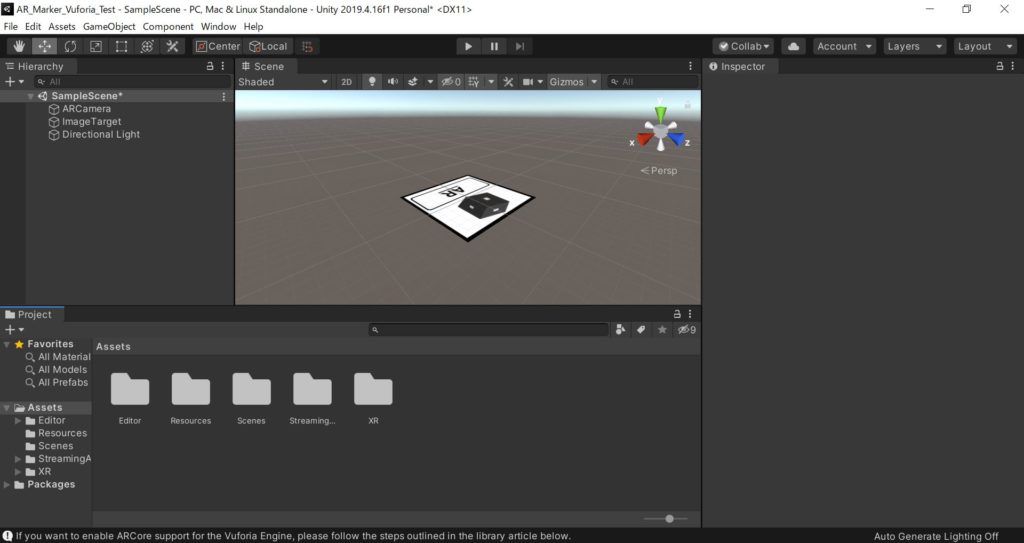
マーカー画像を追加

Hierarchyウインドウの中で「右クリック」→「Vuforia」→「Image」を選択します。Vuforiaで登録した画像が画面に出てきましたね!
表示するオブジェクトの設定

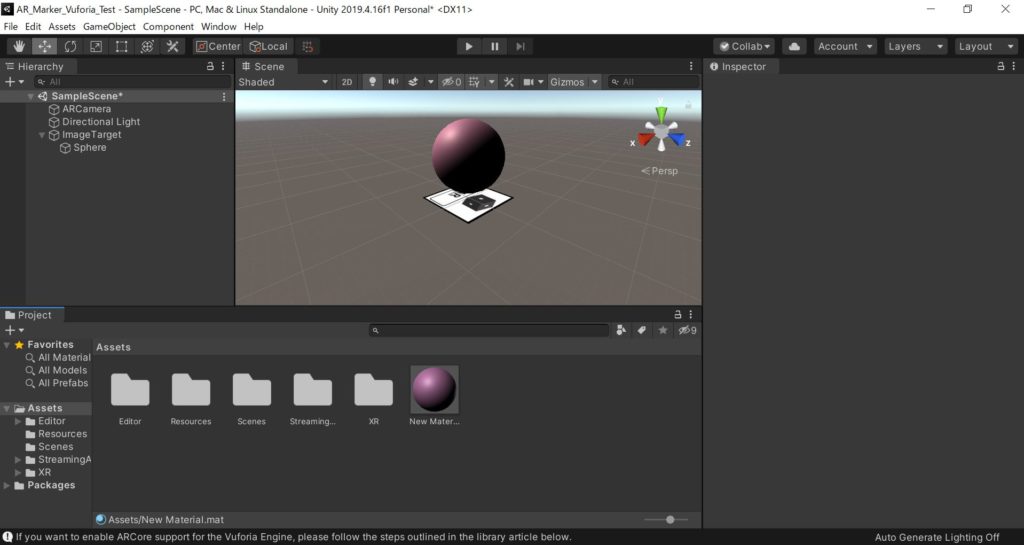
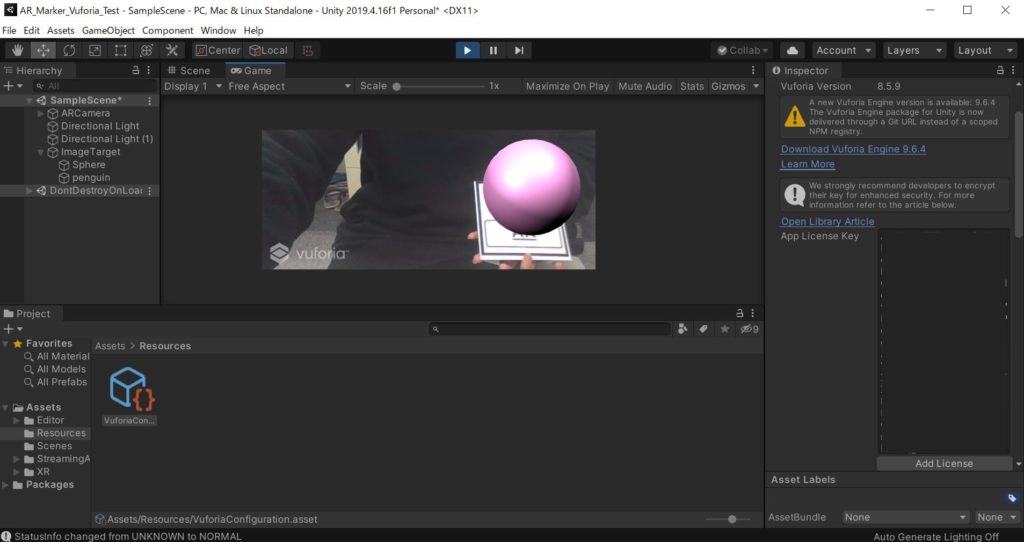
Hierarchyウインドウの中で「Create」→「3D Object」→「Sphere」を選択して球を生成し、マーカーの上に移動します。(見えやすくするために球を色づけています)
ここで一つ重要なポイントがあります!マーカー上に表示するオブジェクトはマーカー画像の子要素にする必要があります。
HierarchyウインドウでSphereをImage Targetにドラッグして子要素に設定しましょう。
ライセンスキーを設定する

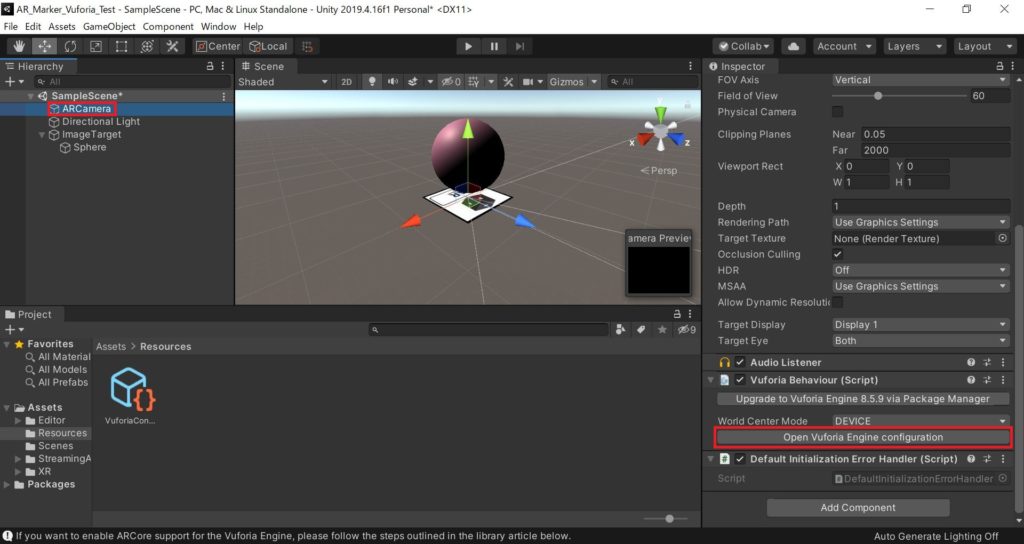
Hierarchyウインドウで「AR Camera」を選択した状態で、Inspectorウインドウから「Vuforia Behavior」タブの→「Open Vuforia Configration」をクリックします。

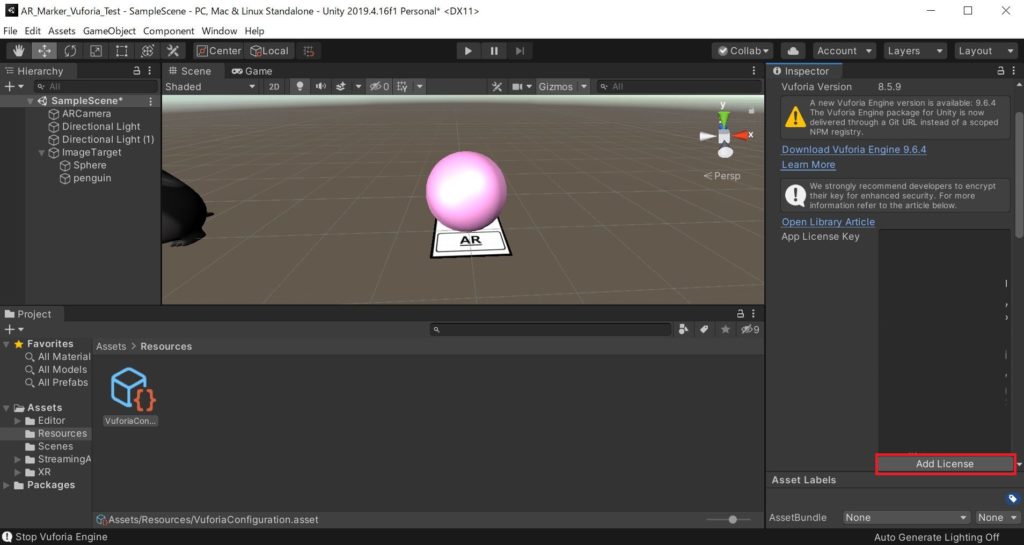
「Developer Keyを取得」でコピーしておいたLicense Keyをペーストし、「Add License」を押下します。
完成したものがこちら

ARマーカーを印刷、または携帯でこの記事のARマーカー部分を表示したもののご用意をお願いします。さあ、Unity画面上部中央の【▶】ボタンを押してPC内蔵のカメラでアプリの動作を確認してみましょう!

カメラの角度をこう……ARマーカーが映るように調整しつつ……。球が出てきました!ARマーカーを動かしたり回転させるとマーカーの動きに追従して球も動いていることが確認できるかと思います。
おまけ

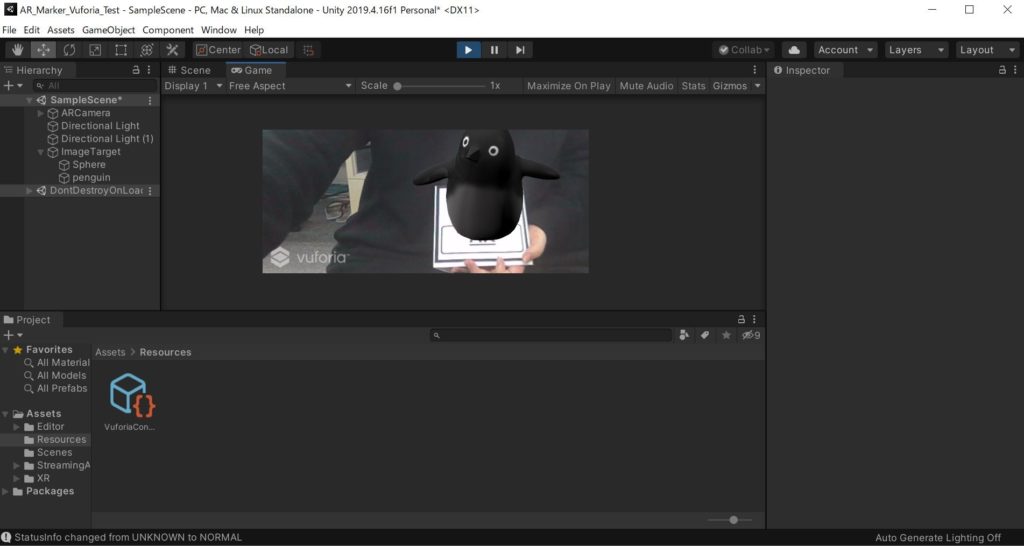
一番最初に挙げたような完成目標通りに、ペンギンをARマーカーの上に浮かせてみます!昔ブログで書いたようにインストールしたblenderで、可愛いペンギンをなんとなくモデリングして……。それをUnityにエクスポートして……。

かわ……!いい……かは置いておいて、完成目標の通りにARマーカーの上にペンギンが表示されました!ARマーカーをくるくる回してみると、ペンギンもくるくる回るのが確認できます。
所感
ボリューム多い記事でした……。が、一回VuforiaとUnityの設定を終わらせてしまえば、次回以降サクサクとアプリのビルドまで終わらせることが出来ると思います!その際は、本記事の「Vuforiaアカウント作成」や「Unity, Unity Hubのダウンロード」等を飛ばしてご覧頂けたら嬉しいです。
ARマーカーを好きな画像に変えたり、登場させる3Dオブジェクトを自分で作ったり他のDLサイトなどからダウンロードして自在に変えたり、自分の思う通りのAR体験を作ることが ”Vuforia + Unity” では可能になっています。ただし、商用リリース時にはVuforiaの有償ライセンスの購入が必要なのでご注意ください!(大切なことなので二回)

コメント
Comments are closed.