こんにちは!てくいの!タチキです。
年始に、てくいのでアプリを開発してみよう!!
ということになったので、swiftかflutter、どちらかでアプリを開発しようと思いました。
とはいってもアプリ開発をしたことがないので、どの言語を使おうか悩みました。
導入が簡単そうなので、最初はswiftを使ってアプリを作っていたのですが、使用できるOSが限定されるので、flutterにてアプリ開発をしていくことにしました。
目次
はじめに
Flutterを簡単に説明すると
同一コードでiOSとAndroidどちらのプラットフォームでもアプリケーションが動く、クロスプラットフォーム技術を搭載したプログラミング言語です。swiftでもflutterでも初めて触る言語であったのでどうせなら、どちらのOSでも動くflutterを使用して開発していこうと思いました。では、実際にFlutterを触っていこうと思います!!
Flutterアプリケーションの実装
Flutterについて調べていたら、Flutter公式サイトでインストールからアプリケーションの実装までの手順が載っていたので、そのチュートリアルを実行してみました。

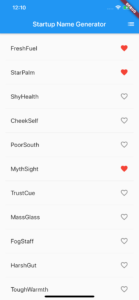
本チュートリアルでは、上記のようなお気に入り機能を搭載したアプリケーションを作成できます。躓いたところ等を順次書いて行こうと思います。
開発環境の構築
flutterの開発環境導入手順を記していきます。
Android Studio 、XCode 、VS Codeでそれぞれ使用するエディタをインストールしておいて下さい。
FlutterSDKのインストール
Flutter公式のサイトをクリックして下さい。
HPの右上のGet Startedを押します。

使用しているOSの選択をします。

zipファイルのインストールします。

zipファイルを解凍後flutterバージョンの確認
# flutterバージョン確認コマンド $ flutter --version # 結果 Flutter 1.12.13+hotfix.8 • channel stable • https://github.com/flutter/flutter.git Framework • revision 0b8abb4724 (7 weeks ago) • 2020-02-11 11:44:36 -0800 Engine • revision e1e6ced81d Tools • Dart 2.7.0
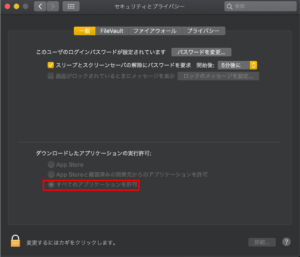
※“dart”は、開発元を検証できないため開けません。
のエラーが出た場合は、ダウンロードしたアプリケーションの実行許可をしなければなりません。
システム環境設定ー>セキュリティとプライバシーの一般から「すべてのアプリケーションを許可」を選択してください。

「すべてのアプリケーションを許可」が表示されていない場合
# アプリケーションの許可 $ sudo spctl --master-disable
上記をすることによって、dartの使用が許可され、flutterのバージョンを確認することが可能になります。
flutterのPATHを通す
flutterを常に使えるようにするためにPATHを通します。
#viやvimでバッシュファイルを開いて $ vim ~/.bash_profile #exportをバッシュファイルに追記して下さい export PATH="/Users/flutter/bin:$PATH"
flutter依存関係の確認
flutterでセットアップが完了しているかどうか、Android Studio等とつながっているかどうかはdoctorコマンドで確認する事ができます。
# 依存関係確認コマンド $ flutter doctor
チェックマークはOK
バツマークはNG
ビックリマークは対応必須ではない
というように依存関係を見ることができます。バツマークを直していきます。
※“idevice_id”は、開発元を検証できないため開けません。
のエラーが出た場合は、明示的にこちらからアプリの信頼許可をしなければなりません。
$ sudo xattr -d com.apple.quarantine /Users/flutter/bin/cache/artifacts/libimobiledevice/idevice_id
を実行して下さい。
Android toolchainにチェックを入れる
$ flutter doctor --android-licenses
Xcodeにチェックを入れる
$ sudo xcodebuild -license from $ flutter doctor #確認 #Cocoa Pods not installが出たら $ brew install cocoapods $ pod setup
Android Studioにチェックを入れる
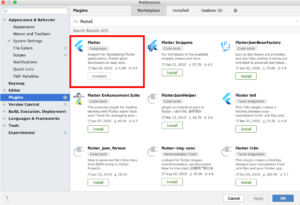
Android Studioを開いてツールバーからPreference ー>Pluginsでflutterをinstallする

yesの2回目でdartを入れるか聞かれるので入れて下さい。
VS Codeにチェックを入れる
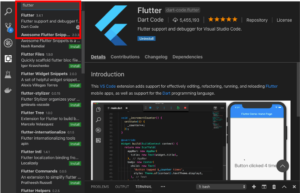
visual studio codeを開いて、Extension(左のライブラリとか入れるやつ)からFlutterを調べ、インスールします。
Dartも一緒に入ります。

$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.8, on Mac OS X 10.15.3 19D76,
locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 11.4)
[✓] Android Studio (version 3.5)
[✓] VS Code (version 1.36.1)
[!] Connected device
! No devices available
! Doctor found issues in 1 category.
以上でflutterの開発環境は完成です。Connected deviceではシミュレータ等でデバイスと接続している時にチェックが入ります。
追記
僕はAndroid Studioで開発していたのですが、シミュレーターの起動でつまずきました。
メニューバーからSDKとAVDをいじってデバイスをv28に統一することによってシミューレータと互換性を持つことができました。
実際のアプリ開発は後日書きます。
